[Download 24+] Html 画像 並べる 隙間
Get Images Library Photos and Pictures. HTML - CSS - transform を利用して画像を移動させた場合にできる隙間を埋めたい|teratail CSS】横に並べた要素の隙間を消す方法 | プロ情報ブログ | ホームページ作成なら京都の制作会社トラスティーシステムズ CSSのFlexboxとは?横並びレイアウトの新定番になるかも! | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト HTML + CSS] タグとタグの隙間を無くすおまじない | Tips of Rubbish

. CSSで横並びレイアウトを実現簡単にするinline-blockとは? | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト 画像を横に並べる場合の間隔調整方法についてご教示ください。 - 写真画像を... - Yahoo!知恵袋 横並びの画像をCSSで簡単にレスポンシブ表示する方法 | unlimited chaos
携帯]画像を縦に隙間なく並べる方法 ver02 │ これからゆっくり考L +α
携帯]画像を縦に隙間なく並べる方法 ver02 │ これからゆっくり考L +α
![携帯]画像を縦に隙間なく並べる方法 ver02 │ これからゆっくり考L +α](https://taneppa.net/wp-content/uploads/2014/05/anime03.gif)
 WordPressの記事で個別に簡単HTML&CSSカスタマイズ!~その1:基本&画像周りの隙間編~ – 株式会社I-SEED(アイシード)|大阪・心斎橋のWEB制作集団
WordPressの記事で個別に簡単HTML&CSSカスタマイズ!~その1:基本&画像周りの隙間編~ – 株式会社I-SEED(アイシード)|大阪・心斎橋のWEB制作集団
 複数のtableタグを横に並べる方法を解説! | Qumeruマガジン
複数のtableタグを横に並べる方法を解説! | Qumeruマガジン
 height:100%の謎ふたたび : (*x).b=z->a+y/c
height:100%の謎ふたたび : (*x).b=z->a+y/c
 画像を設置した時にできる隙間を無くす | GRAYCODE HTML&CSS
画像を設置した時にできる隙間を無くす | GRAYCODE HTML&CSS
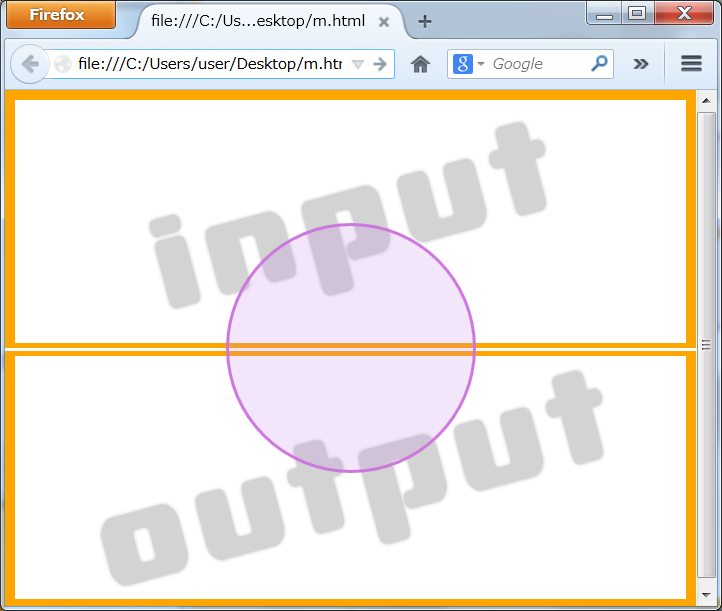
 HTML - CSS - transform を利用して画像を移動させた場合にできる隙間を埋めたい|teratail
HTML - CSS - transform を利用して画像を移動させた場合にできる隙間を埋めたい|teratail
 CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
![CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス](https://coliss.com/wp-content/uploads-2011-2d/2011072701.png) CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
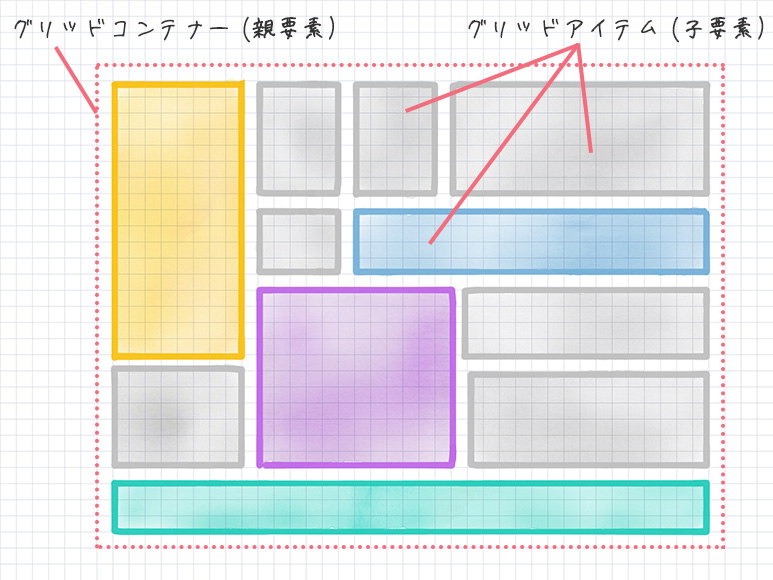
 CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する | Webクリエイターボックス
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する | Webクリエイターボックス
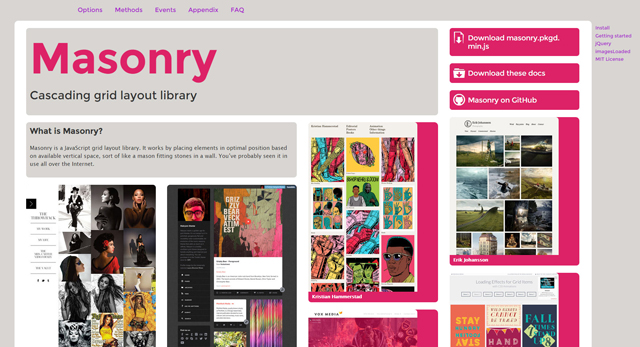
 masonryでコンテンツを隙間なく敷き詰め表示方法いろいろ試す | デザインってオモシロイ -MdN Design Interactive-
masonryでコンテンツを隙間なく敷き詰め表示方法いろいろ試す | デザインってオモシロイ -MdN Design Interactive-
 HTML tableで表作成する方法【レイアウトの方法まで完全網羅】 | WEBCAMP NAVI
HTML tableで表作成する方法【レイアウトの方法まで完全網羅】 | WEBCAMP NAVI
![JS]高さの異なる要素をレンガ状に隙間なく並べるだけのシンプルなスクリプト -Wookmark | コリス](https://coliss.com/wp-content/uploads-2012/2012032708.png) JS]高さの異なる要素をレンガ状に隙間なく並べるだけのシンプルなスクリプト -Wookmark | コリス
JS]高さの異なる要素をレンガ状に隙間なく並べるだけのシンプルなスクリプト -Wookmark | コリス
![HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/3/7/6/9/201906291705/hzt-jpg.png) HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About
HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About
 HTML - CSS - 画像を回転させ、重ならないように横に並べる方法|teratail
HTML - CSS - 画像を回転させ、重ならないように横に並べる方法|teratail
 CSS】table-cellを使って要素を均等に配置する方法 | ディレイマニア
CSS】table-cellを使って要素を均等に配置する方法 | ディレイマニア
HTMLでhtmlタグやbodyタグの中に隙間ができる対策 | Urusu Lambda Web
 HTML, CSS で横並びにしつつ幅いっぱいに並べる方法 | てすt
HTML, CSS で横並びにしつつ幅いっぱいに並べる方法 | てすt
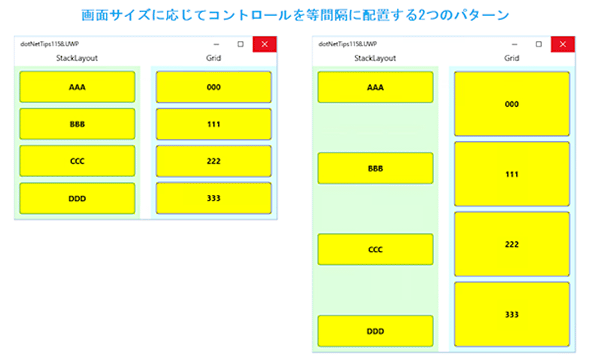
 Xamarin.Forms:コントロールを等間隔に配置するには?:.NET TIPS - @IT
Xamarin.Forms:コントロールを等間隔に配置するには?:.NET TIPS - @IT
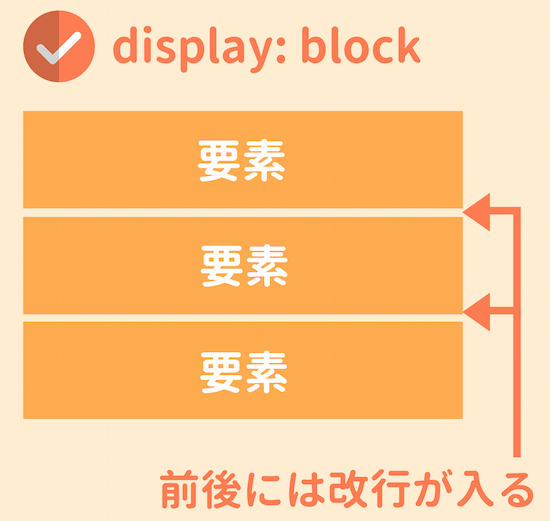
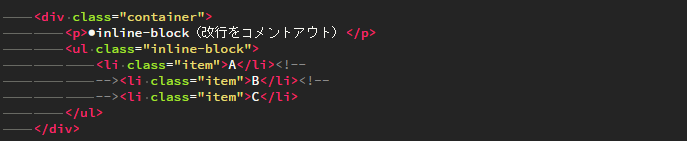
 CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSS】displayの使い方を総まとめ!inlineやblockの違いは?
![CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス](https://coliss.com/wp-content/uploads-2011-2d/2011072702.png) CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
 backyard: 高さの異なるブロック要素をタイル状に隙間なく並べる
backyard: 高さの異なるブロック要素をタイル状に隙間なく並べる
 CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ!
![CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス](https://coliss.com/wp-content/uploads-201501/2015041501.png) CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス
CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス
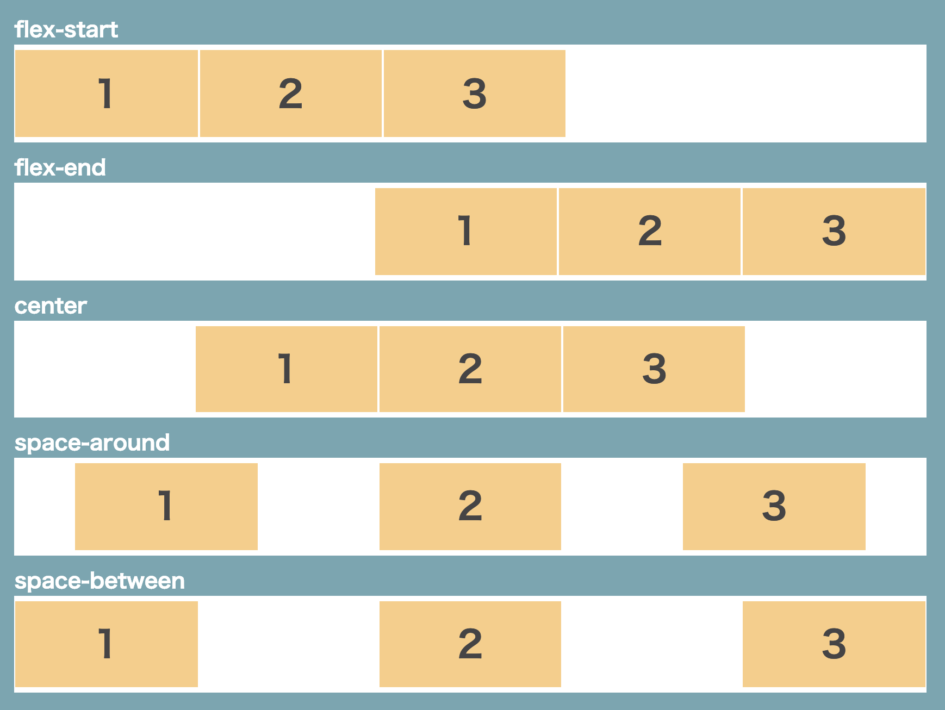
 Flexboxで左寄せ・中央寄せ・右寄せを指定する方法 | Web Design Trends
Flexboxで左寄せ・中央寄せ・右寄せを指定する方法 | Web Design Trends
![PHP][HTML, CSS]画像を隙間なく並べて表示 | PHP Archive](https://php-archive.net/wp-content/uploads/2012/11/result.jpg) PHP][HTML, CSS]画像を隙間なく並べて表示 | PHP Archive
PHP][HTML, CSS]画像を隙間なく並べて表示 | PHP Archive
 【CSS】横に並べた要素の隙間を消す方法 | プロ情報ブログ | ホームページ作成なら京都の制作会社トラスティーシステムズ
【CSS】横に並べた要素の隙間を消す方法 | プロ情報ブログ | ホームページ作成なら京都の制作会社トラスティーシステムズ




Comments
Post a Comment